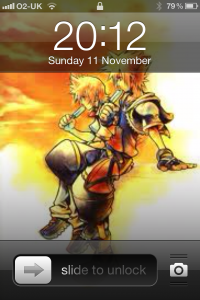
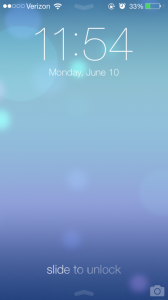
After searching the net for some simple Photoshop templates to assist when creating iPhone lock-screen wallpaper and not finding any, I decided to create some. Why would you need a template for lock-screen wallpaper? Well, prior to iOS 7, the lock screen image exhibits a layout that looks like those in the following images, depending on the model of iPhone:
What is probably apparent is that any attempt at a full-screen image resides partially underneath the information bar and clock/calendar display in the upper region, and the “slide to unlock” overlay in the bottom region. Now, with these images and other similar examples. the effect is actually positive, as the opaque image appearing from underneath is usually visually pleasing, as it is here. (Although you might be able to make the argument that the particular animation image above is slighted by being partially hidden under the clock/calendar overlay.) However, sometimes you may want an image component to display only in the non-opaque center region of a particular phone’s display for clarity’s sake. A good example of this is with company logos, or text-oriented images where you want maximum clarity for that image component. I ran into this issue when I was trying to create a simple wallpaper image for a barbecue catering client. They wanted the logo and tagline text to reside solely in the non-opaque center region so that all the image details were as clearly visible as possible, like the image below:
And rather than guess as to the non-opaque screen area, I created three different blank (transparent) Photoshop psd template files that have guides in the appropriate locations dependent on the iPhone model. Under iOS 6 and below, the 4, 4S, and 5 models display the information bar in the top 40 pixels of screen area, while the original iPhone and 3GS models use 20 pixels of vertical screen area for that upper region. Both the clock/calendar region and the “slide to unlock” region use 192 vertical pixels on the 4, 4S, and 5 models, and 96 vertical pixels on the original iPhone and 3GS models, respectively. That leaves an “unencumbered” central display region of 712, 536, and 268 pixels on the iPhone 5, 4/4S, and Original/3GS models, respectively. All of the psd files have guide lines displayed at each region boundary in order to facilitate being able to design your image optimally when you want to stay clear of the screen overlays. For my client image example, although we wanted the main logo and tag line to not overflow and be muted by the overlay regions, it actually turned out to be a visual advantage to have the opaque “slide-to-lock” region mute the image copyright info at the bottom and make it less visually obtrusive. (Click on the sample images below to see these guide markers more clearly. To download the particular psd file for your iPhone model, right-click (or control-click on the Mac) the appropriate link line, and save the psd file to your system.)
With the advent of iOS 7, the situation is a little less clear. If you look at the default lock-screen image below, although the text used to display the time, date and “slide to unlock” command are still present, there is no surrounding opaque overlay as existed in previous OS versions. Depending on the image you want to use, you may still want to avoid conflict with those ever-present lock-screen components, but now that the surrounding opaque overlays are gone, you may be able to encroach the text regions a little more than before. Once I’ve had a chance to put an iOS 7 phone through its paces, I’ll update this article with a psd template appropriate to the new environment.














Hello!, Do you have the iphone 6 homescreen template?
Hi Daryl, sorry for the delay in replying! I haven’t created one for the iPhone 6 yet, but will be doing so soon for the 6 and the 6+, so please stay tuned. I’ll probably just update this article. Thanks for asking!